Overview
I have 14+ years’ experience in mobile app production (covering UX Design, Rapid Prototyping, Programming, Animation, and Project Management), for brands like Orange, Thomson Reuters, 3i, Oral-B, and American Express.
Transferable skills from my early mobile app work (involving small screens and limited interaction) can now be applied to e.g. apps for TV and IoT (the Internet of Things), incl. smart watches & other wearables.
Expertise:
- I quickly & accurately translate assignments into insightful wireframe click-throughs & animated rapid prototypes on real devices, leading to successful user-centred end products.
- Programming of XML-driven responsive (auto-scaling) mobile apps with external assets and different language versions (daily until 2012)
- Project management (incl. client communication & presentation)
Achievements:
- One of my mobile apps (created almost single-handedly) won the Calling All Innovators Prize (with 1,700 entrees from 85 countries), and was pre-installed on a flagship device, at its worldwide release (in 75 countries).
- Another mobile app became the most downloaded news app (10,930 downloads in just over a month) without being promoted in any way
Examples
Reuters Slideshow
Award winning app, produced for Thomson Reuters at Tui interactive media.
Achievements:
- Pre-installed worldwide (in 75 countries) on all Nokia 5800 and N97 devices.
- Winner of the ‘Calling All Innovators’ Grand Prize in the Flash category (the competition received 1,700 entrees from 85 countries).
- Featured in the ‘Forum Nokia Design Gallery’.
Highlights:
- Elegant & intuitive image-based RSS news-reader, displaying large images & news articles from 16 Reuters feeds for 4 countries (US, UK, India and Japan) in 4 categories (Top News, Sports, Business & Technology).
- The appeal of the app lies in its easy swipe & touch interactions, its clear & clean UI, elegant animations, and interesting up-to-date Reuters content.
- Its icon-based UI complies with Nokia’s strict rules for pre-installation on worldwide released devices (localized for at least 19 languages).
My role (almost single-handedly):
- Ideation & conceptualization of app functionalities & layouts
- Usability, design and brand consistency consultation
- Programing of the entire mobile app
- Project management (incl. client communication & presentation at MWC)
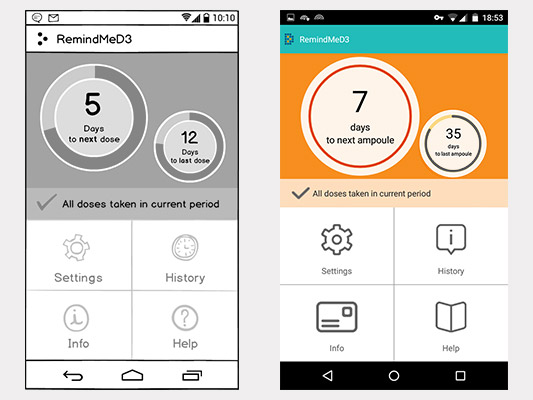
InVita D3 – Pharmaceutical App (Mobile)
Mobile app to assist with medicine taking, conceived for pharmaceutical client Consilient Health, via an agency.
This highly customisable app lets users (or their physicians) set up periods for taking InVita D3; reminds them when to take it; keeps track of planned, taken & skipped dosages; and offers valuable info & links for reassurance.
I went the extra mile, and – besides delivering a UX Design to the client’s brief – delivered an extra (free of charge) UX Design with features that went beyond the brief, but seemed necessary after my brief market research (also done on my own initiative). This enhanced design was applied in the real app almost “as-is” (compare here: my UI Design & a screenshot of the final app).
My role (single-handedly – in only 4 days):
- UX Designs – one to brief, and one enhanced
- Flowcharts – detailing screen relationships
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all individual screen interfaces, created in real-size wireframes, according to the InVita D3 style-guide & Android OS guidelines
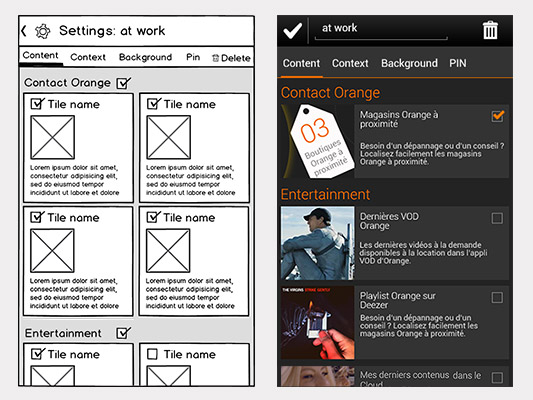
Orange – Context-Based App (Mobile & Tablet)
Context-based mobile & tablet apps that provide a seamless & highly personal user experience, conceived for Orange.
This image shows one of my early sketches, and a screenshot of my later Protoshare demo (after UX Design iterations & the graphic designer’s magic touch). This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into context-based & other services) – delivering illustrated, clear reports with best practice recommendations for features & design solutions
- Initial Ideation – including grid-size tests & various wireframe concepts, created to given specifications
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
- Rapid Prototyping & Mockups – for interactive & animated user tests & presentations on real end devices (mobiles & tablets), created in e.g. Adobe Animate & Protoshare (adding custom HTML, CSS & JS to Protoshare, to integrate swipe gestures and drag & drop features)
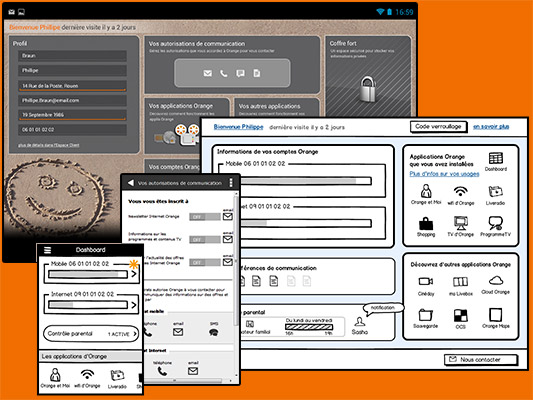
Orange – PIM / Personal Information Management App (Mobile & Tablet)
Mobile & tablet apps to securely store, and easily manage & retrieve all kinds of personal data, conceived for Orange.
I did in-depth benchmark research, and produced many interactive demos with an extensive range of prototyping tools, for the UX Designer who designed the actual experience. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research – delivering illustrated, clear reports with recommendations for the kinds of data to target, for app feature & design solutions, and for prototyping tools to use within Orange
- Axure, Protoshare, Balsamiq, Html, CHM, PDF & PPT demos – interactive mockups to test & present UX Designs rapidly & iteratively; in sketchy, formal & Orange-branded styles; on real devices (as apps), in browsers (as sites), and as standalone desktop applications
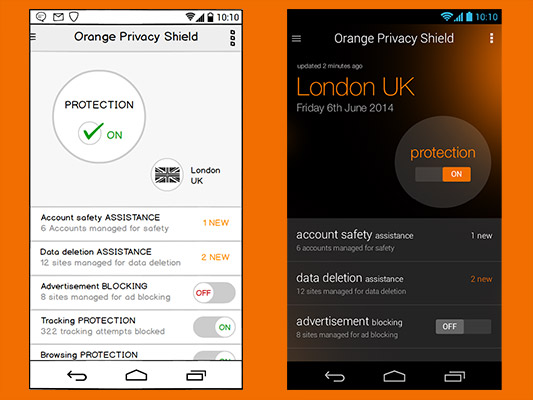
Orange – Privacy App (Mobile)
Mobile app to protect the user’s privacy, identity, personal data & devices, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into data protection & other services) – delivering an illustrated, clear report with recommendations for possible partnerships, and features & design solutions
- High-Level UX Design – illustrating the current issues & proposed solutions
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
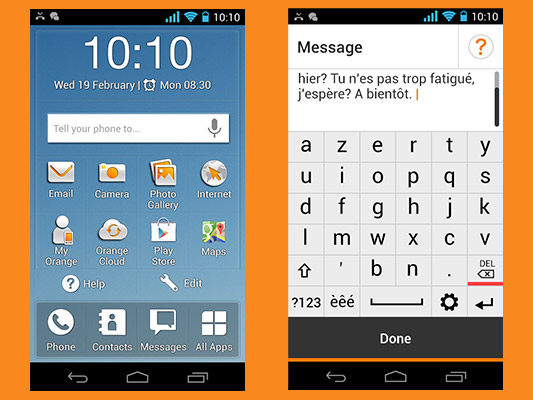
Orange – Easy-Use App (Mobile)
Mobile app to assist senior & other users with all modern device usage, conceived for Orange.
This app features enhanced contrasts, larger buttons, decluttered screens, and (other) optimized functionalities, to cater for reduced eye sight, dexterity & cognition, and for an overall easier phone usage. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- UX Design – recommending feature & design improvements to the lead UX Designer, e.g. proposing to add the microphone as an easy input method
- User Journeys – showing short screen-sequences in clearly labelled images
- UI Designs – real-size glossy screens (e.g. for special keyboards), in the project’s specific visual style
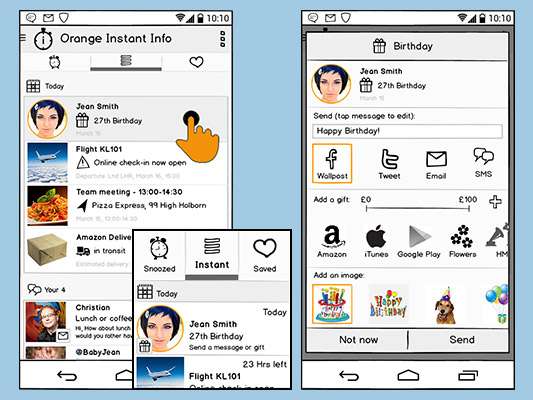
Orange – Infobesity App (Mobile & Smart-Watch)
Mobile & smart watch app, to deal with infobesity (information overload), conceived for Orange.
This highly-personal & highly-integrated app smartly aggregates (& pro-actively assists with) all kinds of (selected) information from social media, news feeds, connected devices, calendars, etc. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into aggregating, social & other services), and In-House Survey – delivering illustrated, clear reports with best practice recommendations for features & design solutions
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
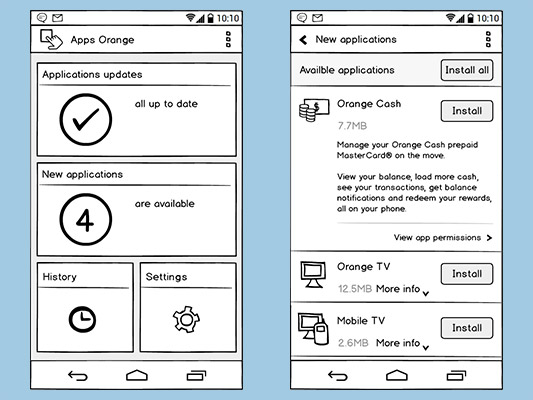
Orange – Service Discovery App (Mobile)
Mobile app to update, discover & install Orange apps, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- UI Design – creating several real-size wireframe screens, to Orange & Android OS specifications
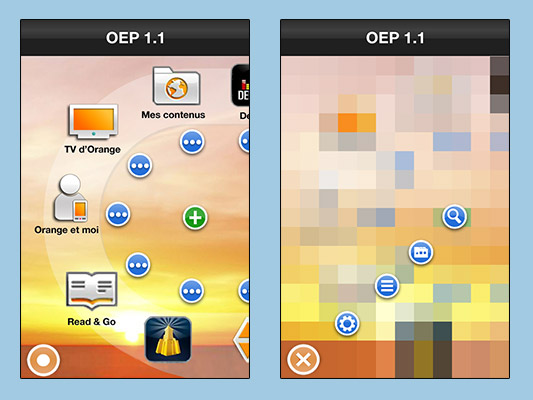
Orange – Launcher App (Mobile)
Mobile app to quickly access various Orange services, conceived for Orange.
I created a series of smoothly animated interactive mockups, to quickly try out the UX Designer’s new ideas for this project. These Android AIR apps were created in Adobe Animate (formerly Flash), and installed on phones for realistic product presentations & tests.
This image shows 2 screenshots from a demo in which e.g. menu-items fly out radially from a main button, while rotating around their own axis to a stop, with the background gradually pixelating to a stop. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Rapid Prototyping – animated interactive Adobe AIR apps on real devices
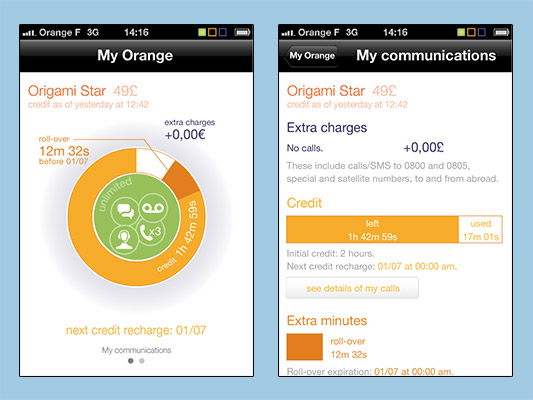
Orange – Account Management App (Mobile)
Mobile app to quickly & easily manage your Orange account on the go, conceived for Orange.
I created an interactive mockup for this project, in which the first screen’s circle smoothly morphs into the horizontal credit-bar on the second screen, which you can then scroll with a nice elastic bounce. This AIR app was created in Adobe Animate (formerly Flash), installed on phones for realistic product presentations, and also demoed on desktop computers in full working mode, to try out new ideas. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Rapid Prototyping – smoothly animated interactive Adobe AIR app, to test & present on real devices
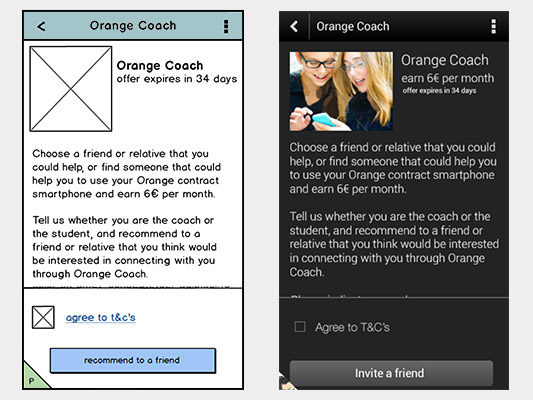
Orange – Recommendation App (Mobile)
Mobile app for Orange customers and their friends, to earn rewards by recommending or explaining Orange services to each other, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Protoshare Demo – illustrating specific features during 2 use cases, by showing screens of 2 different personas, with the option to switch between my Balsamiq wireframe style & an Orange branded demo-style
- Demo Scenario – clear outline with sitemap/flowchart, and step-by-step storyboard with pointers for highlighting specific features & events
- Recommendations – proposing small feature & design improvements
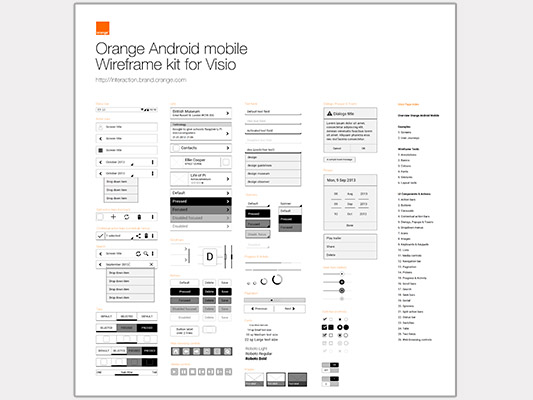
Orange – Wireframe Toolkit
Toolkit for the quick & consistent creation of real-size wireframe screens for Android mobile apps, as part of the Orange style-guide, to speed-up & harmonize UX Design & Development processes throughout the entire multinational corporation, produced for Orange.
I created this fully-working Visio toolkit as a proof of concept, which contains many stencils (to drag & drop components onto a page) and template pages (to copy & paste components & entire app screens), with built-in features to quickly show or hide, according to a state, mode or usage situation. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (about wireframing & prototyping tools) – delivering illustrated, clear reports with best practice recommendations for e.g. toolkit naming conventions, features & design solutions
- Wireframing Toolkit for Visio – with stencils (to drag & drop from), template-pages (to copy & paste from), and built-in state-related features (to hide & show), all in real-size and to Orange & OS guidelines
Orange mobile widgets
5 Orange mobile widgets and a tool to present them throughout the global company, created for Orange at Tui interactive media.
The presentation tool runs independently of any installed player or font, loads external XML, images & text, and includes a language choice, section menu, and page info section (to show/hide). Screens can be added/removed and edited freely through XML, and appear automatically in the menu.
Of the 5 mobile widgets designs (My Account, My Friends, My VIP, My Horoscope, My Nearest), 3 were coded to demo on phones, and 1 was implemented in Orange products.
My role:
- Usability, design and brand consistency consultation
- Programing of the Orange branded autonomous XML-driven presentation
- Project management (brief, quote, timeline, client communication)
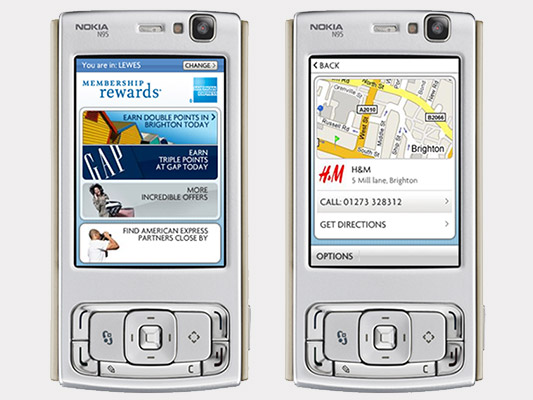
American Express Membership Rewards
Mobile application to find local shops where special offers and reward points are received when the Amex card is used, produced for American Express at Tui interactive media.
My role:
- Storyboard and design support
- Programing & animation of the app mock-up (single-handedly)
Reuters News
Mobile application with constantly updated Reuters news articles and images, for the Nokia Enterprise series phones (e50, e60, e61), produced for Reuters at Tui interactive media.
Achievements:
- Most downloaded news app on the Nokia E series phones (10,930 downloads in just over a month) without being promoted in any way.
My role:
- Programing of the XML-driven app
American Express Red Card
Mobile application to help AIDS patients in Africa, produced for American Express at Tui interactive media.
The mobile app features news, deals, a blog and a direct call to donate money. Every time you pay for a (RED) product or service, its provider will give up to 50% of its profit to buy and distribute antiretroviral medicine for AIDS patients in Africa.
My role:
- Programing & animation of the app mock-up (single-handedly)
3i Event Calendar
Mobile event calendar for the Mobile Wold Congress in Barcelona, produced for 3i – one of the world’s leading international investors focused on Private Equity, Infrastructure and Debt Management – at Tui interactive media.
My role:
- Design support
- Programing & animation of the mobile app
Oral-B – Connected Toothbrush Apps (Mobile, IoT)
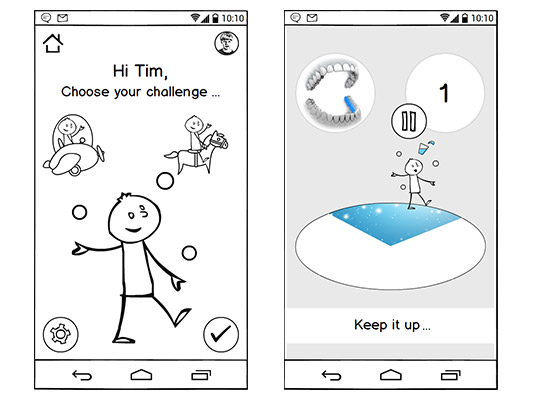
Two mobile apps for children, to encourage their correct and fun handling of the Oral-B connected toothbrush (through gamification), conceived for the Oral-B ‘Hack The Brush’ event.
The 2 games offer personalised challenges to each child, which react in real-time to the child’s brushing techniques, and get increasingly exciting the longer the child brushes. Points and rewards are gained for brushing well, and scores can be compared with other (selected) players. This gamification, and other innovative features (like 3D printing personalised game characters) establish the children’s affinity with good oral health and the brand Oral-B. Shown here: screens from one of the two games.
My role (all single-handedly):
- Benchmark Research (into health apps & games for children) – discovering the most popular features & design solutions
- Ideation – 2 games and their innovative & useful parent sections
- UI Design & User Journeys – clear wireframe key screens & sequences
- Product presentation – at the Oral-B ‘Hack The Brush’ event
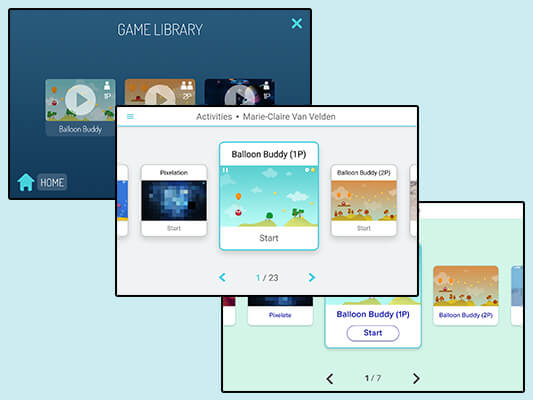
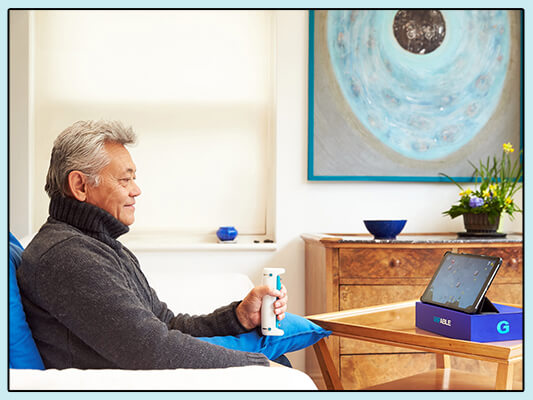
GripAble – Rehab & Assessment App (Tablet, IoT)
Smart IoT (Internet of Things) tool set, to assess and train hands and cognition.
GripAble is an affordable handheld physical IoT device that wirelessly connects with a suite of engaging digital activities in an easy-to-use app, to assess and train the patient’s physical and cognitive functionalities (in clinics or at home), while storing all data securely in the cloud, to track progress over time.
I shaped GripAble’s UX & UI Design – in an agile and user-centred approach (continuously testing with patients and therapists) – transforming GripAble’s old demo app (shown top-left), via my wireframe designs (centre), into the released app (on the right, styled by a visual designer). I went the extra mile by delivering meaningful animations on and between each screen (to delight and enlighten users), and many screen and feature ideas and designs for future releases.
My role (single-handedly):
- Ethnographic Research – interviewing and observing many end users (patients and therapists, in hospitals and at home) to understand their abilities, needs and wishes – occasionally taking game and app developers on visits (1 at a time) for their understanding of the end users – all enabled by my NIHR’s Good Clinical Practise (GCP) certificate, hospital entree pass, and good rapport with hospital staff and patients
- In-Depth Benchmark Research – delivering a highly-illustrated reference doc for GripAble and its external agencies, with competitor overviews, best practice features & design solutions, and an abundance of new ideas
- Initial Ideation – creating numerous wireframe concepts, and testing these (as paper screens & interactive tablet apps) with end users
- User Journeys / Flow Charts / Site Maps – showing all screen-sequences (existing & planned) in detailed overviews, to keep all teams up to date
- UI Designs – creating real-size wireframes, to Material Design & Android OS guidelines, optimised for users with visual, cognitive, and physical impairments, and for the particular needs of elderly people
- Rapid Prototyping & Mockups – building interactive & smoothly-animated user tests & presentations on real end devices (tablets) with Adobe XD
- User Research / User Testing / Usability Testing – continuously & iteratively validating & adjusting designs
- Guiding Visual & Game Designers – educating them about the target group’s design considerations, and guiding them in their process
- Icon Design – creating hand icons in Adobe Illustrator and XD Design, to smoothly morph/animate into each other, showing the 8 positions of the 4 hand gestures that users can currently assess and train: grip/release, wrist extension/flexion & radial/ulnar deviation, and pronation/supination