Project Overview
Project:
- Context-based mobile & tablet app, providing a highly personalised, seamless multi-screen user experience.
- This work is still under NDA (Non-Disclosure Agreement), with permission to share (more) non-disclosing extracts (on request).
Focus:
- Context-based automatic content adaptation, for personalised content delivery.
Client:
- Orange S.A., the multinational telecoms corporation with 263 million customers worldwide in 2016.
Conditions:
- Orange provided specific directions for each process phase, led by a senior D&U Manager.
Tools:
- Balsamiq Mockups, Adobe Animate, Protoshare, Photoshop
- PowerPoint, Word, PDF
Roles:
- Research
- Ideation & Conceptualization
- UX Design & User Journeys
- Rapid Prototyping & Mockups
Deliverables (for mobile & tablet versions):
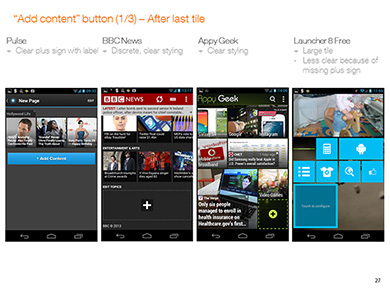
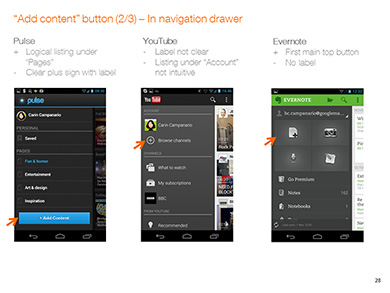
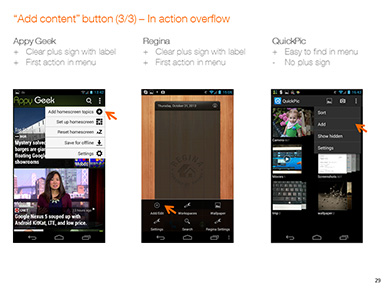
- Research – well-illustrated & clear report with best practice recommendations for features & design solutions.
- Ideation & Conceptualization – 9 navigation concepts, 4 app concepts, 1 final app.
- UX Design – wireframe screens, created in real-size and according to the Orange brand & Android OS specifications.
- User Journeys – detailed screen designs, animations, and interaction points (for first-use and normal-use situations), in scroll-through PDF files with clearly labelled and interactive page-listings (all in wireframe-style).
- Rapid Prototyping & Mockups – full-size, interactive and animated mockups on real end devices (mobiles & tablets), for user testing, app presentation and app specification, with visual designs from Orange UI Designers, based on my detailed wireframe designs.
Achievements (the extra miles):
- During this project, I developed a method for rapidly creating consistent wireframe screens and user journeys, and taught this method to several colleagues, which enabled an improved and faster UX Design process for myself, my colleagues, and the company.
- I created all wireframe screens in real-size and according to Orange brand & Android OS specifications, which enabled more realistic app evaluations, and sped up the graphic design, testing and development processes.
- I delivered User Journey PDF files that are very detailed and therefore long (each about 280 pages), but presentable in just a few minutes, by scrolling through the files and showing detailed (wireframe) UI (user interface) designs, interaction points, and screen animations in an ‘animated’ way. Their clearly labelled and interactive page listings enable stakeholders to quickly jump to specific areas, turning the files into valuable app references.
- During this project, Orange considered using (my) detailed user journeys and interactive prototypes as part of the product specification package for developers, to build actual end products with.
1. Research
Process:
- In-depth benchmark research into context-based & other services.
Delivery:
- Well-illustrated & clear report with best practice recommendations for features & design solutions (PowerPoint with 160 pages).
Extra mile:
- I went beyond the project’s obvious research area, by exploring apps and services that were unrelated to our app’s purpose (but had similar features), which lead to the valuable discovery of their solutions to our issues.
Images:
- Research report: page-overview, and 3 sample pages.
2. Ideation & Conceptualization
Process:
- Exploration of suitable navigation styles, feature placements, layout grid sizes, and initial wireframe UI designs (using Balsamiq Mockups).
Delivery:
- 9 navigation concepts and 4 app concepts. Each app concept has different navigation styles, but the same initial layout grid (also established in this phase). All are illustrated in abbreviated wireframe user journeys, and bundled together in one file, for easy comparison (PDF with 117 pages).
Extra mile:
- I created many different concepts (instead of just one), and presented their look & feel in screen-sequences (instead of just a few key-screens).
Images:
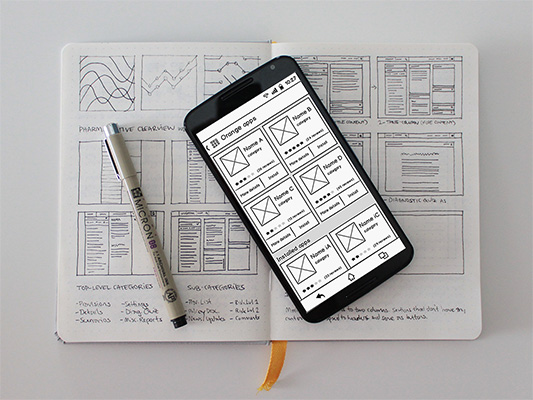
- Wireframe screen on a mobile phone, and 3 sample pages from the document with 4 app concepts (note: my designs are normally viewed in full-screen mode, with the interactive page-listing out of view).
3. User Journeys & UI Design (in wireframe style)
Process:
- Elaboration of numerous user journeys and screen designs (using Balsamiq Mockups).
Delivery:
- 4 different app proposals, illustrated in detailed wireframe user journeys (showing detailed screen designs, animations, and interaction points for first-use and normal-use situations), inside 4 separate, clearly-indexed, scroll-through documents (PDF files with about 280 pages, each).
Extra miles:
- I created all wireframe screens in real-size and according to Orange brand & Android OS specifications, which enabled more realistic app evaluations, and sped up the graphic design, testing and development processes.
- I taught several colleagues my ‘special’ method for rapidly creating consistent wireframe screens and user journeys, enabling them to improve & speed up their personal, as well as the company’s UX Design process.
- I delivered User Journey PDF files that are very detailed and therefore long, but presentable in just a few minutes, in an ‘animated’ scroll-through way. Their interactive & clear page listings turn the files into valuable app references for all involved stakeholders.
Images:
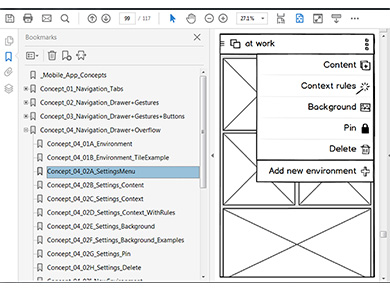
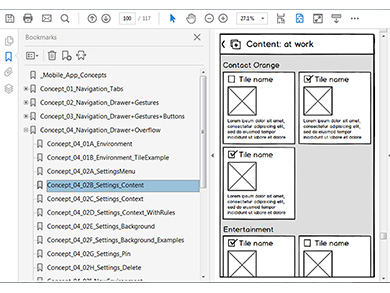
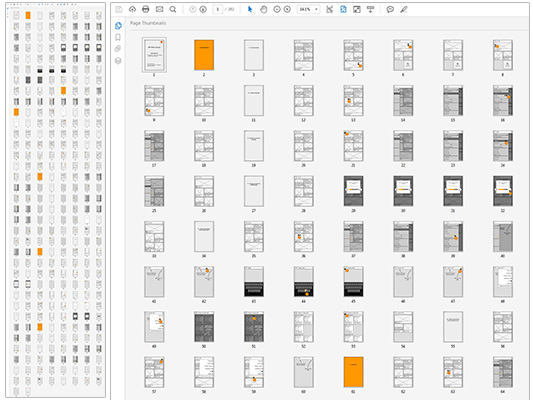
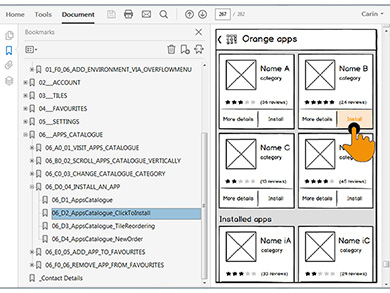
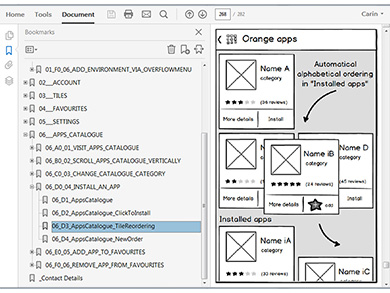
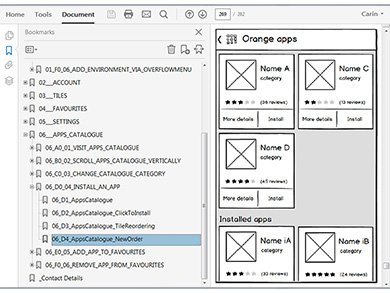
- Document with user journeys for 1 of the 4 app proposals: page-overview, and 3 sample pages (note: my designs are normally viewed in full-screen mode, with the interactive page-listing out of view).
4. Rapid Prototyping & Mockups
Process:
Iterative creation of mockups & prototypes, with e.g.:
- Balsamiq Mockups & PDF – to test early wireframe concepts and grid-sizes in full-screen on real end devices.
- Adobe Animate – to rapidly and precisely test the overall design, speed, and pattern-behaviour of smooth background animation ideas, with code-based animations in full-screen interfaces.
- Protoshare – to test, present and share (with larger groups) interactive & animated mockups on real end devices.
Delivery:
Interactive & animated full-screen mockups (in wireframe and high-fidelity styling by Orange UI designers) on real end devices (mobiles & tablets), for:
- Testing of UX features and UI designs – e.g. in user tests.
- Presentation of the app – e.g. to potential international stakeholders.
- Guidance to developers – at actual app build.
Extra mile:
- I added custom HTML, CSS & JS to Protoshare mockups, to enable features that Protoshare didn’t support natively, like swipe-gestures, drag & drop interaction, and automatic grid layouts (before and after drag release).
- During this project, Orange considered using (my) detailed user journeys and interactive prototypes as part of the product specification package for developers, to build actual end products with.
Images:
- Protoshare mockup on a device, and 3 images of the Protoshare process.
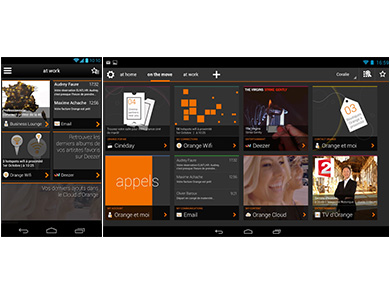
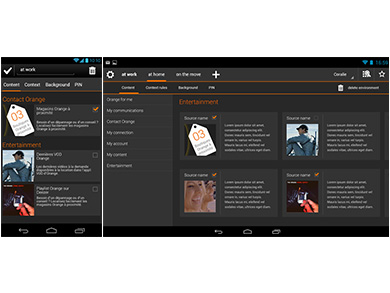
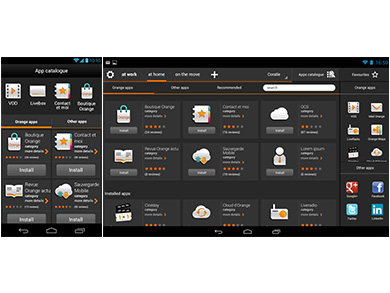
5. Mobile & Tablet Versions
Process:
- Highly iterative, interconnected, and almost-simultaneous elaboration of both versions (tablet & mobile), in the way as described above.
Delivery:
- Similar kinds of deliveries were created for both versions (see above): a research report, wireframe concepts, user journeys, UI designs (in wireframe style), and interactive & animated Protoshare mockups (in wireframe and high-fidelity styling by Orange UI Designers).
Extra mile:
- Orange initially hired me for just 10 days on this project (to create animated mockups for a previous mobile version of this app), and were so pleased with my work and attitude that they kept me for several years.
Images:
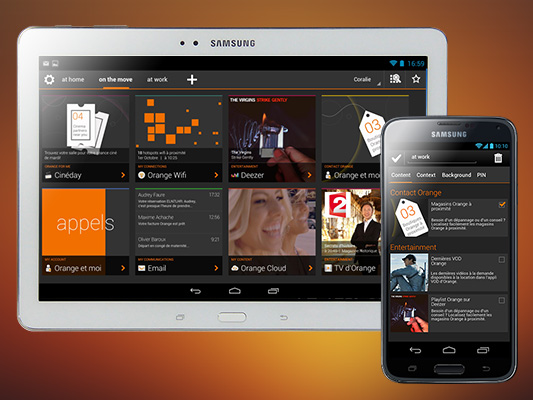
- Tablet and mobile app screens (note: these are not the final designs).