Overview
Usability has always been key to me, in all my projects, so that I naturally evolved into a UX Designer for renowned clients like Orange – the large multinational telecommunications corporation with then 230 million customers.
Expertise:
- UX Design – considering all ‘If-then-else’ situations of actual usage
- UI Design – screen interfaces in real-size wireframes, and according to brand, device & OS specifications, so they’re generally implemented “as-is” (after a visual designer’s magic touch) in final, launched apps
- User Journeys – screen sequences in insightful scroll-through format
- Flowcharts – screen relationships, in clear & detailed overviews
- Rapid Prototypes – smoothly animated interactive demos, mockups & prototypes on real devices, incl. Alexa speakers, mobiles and tablets
- Research – in-depth, well-illustrated, clear & concise reports of market & benchmarking research. Being fluent in 5 languages & well organised, with an analytical mindset, international research is a pleasure for me.
- Android OS – I assimilate fast & love to broaden my horizons with other OS
- Tools – Adobe XD (my current favourite), Balsamiq Wireframes, Adobe Animate (formerly Flash), Protoshare & Axure (a while ago now), Voiceflow (for Alexa apps), A-Frame & Wonda VR (for VR experiences)
In short:
I quickly & accurately translate international assignments into best practise recommendations, creative concepts, insightful wireframe click-throughs, and rapid prototypes on real devices, leading to successful user-centered products.
Areas of my UX Design & Research included so far:
- Voice Assistant Apps, Alexa skills & Chatbots with AI (Artificial Intelligence), NLP (Natural Language Processing), and adaptive emotional responses
- Sensory, Multi-Person & Interactive VR, 360 (UGC & Pro), WebVR, AR & MR experiences for Marketing, Sales, Entertainment, Relaxation and Training, with e.g. automated multi-platform distribution, editing & tracking
- IoT (Internet of Things) services involving e.g. Health-Tech (Rehabilitation and Assessment), Beacons, Buttons and Badges
- 3D Printing, scanning and modelling
- Interactive Video & UGC (User Generated Content)
- Info & Data Management: Infobesity (information overload); Privacy protection; Data security, management, sharing & charting
- Design for the Cognitively & Physically Impaired, Elderly, Stroke Survivors, People with Aphasia, Children, etc.
- Context & Location Based Services (CBS & LBS)
- Multi-Channel Solutions for Smart Speakers (Voice), Mobile, Tablet, Watch, Website, Laptop, VR Headsets/Booths/Projectors, etc. for Hospitals, Homes, Ships, Planes, Hotels, Resorts, Stores, etc. for Outdoor, Indoor & In-Store, for Marketing, Sales, Training & Health
Achievements:
- Major international sale improvements resulted from my improvements (incl. new UI Design) of educational children’s series Grains of Genius
- My ‘Master in Industrial Engineering’ project culminated in the award-winning game Skribi, and an invitation to publish in a Human Factors (Ergonomics) magazine
- My award-winning mobile app for Thomson Reuters was praised for its clear & intuitive UI, and remarkable ease of use
- Orange Design & User Experience initially hired me for only 10 days, and went on to entrust me with increasing responsibilities for several years
- My ‘TUI Voice’ project and infectious passion for innovation sparked the interest amongst my colleagues, and my growing reputation lead to an invitation for an interview that was published in a magazine for millions of TUI customers. Thanks to my innovation advocacy and creativity, I was able to constantly adapt my ‘TUI Voice’ project to changing demands, and successfully launch and user test several Alexa skills.
Examples
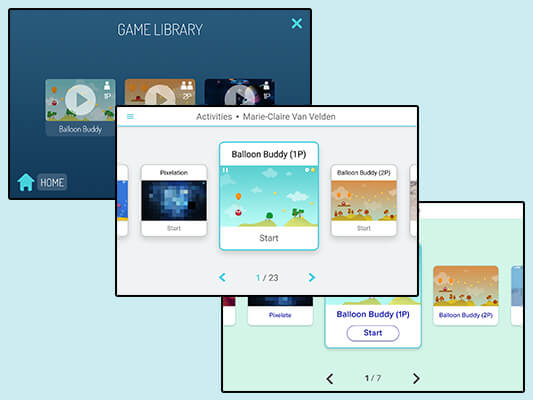
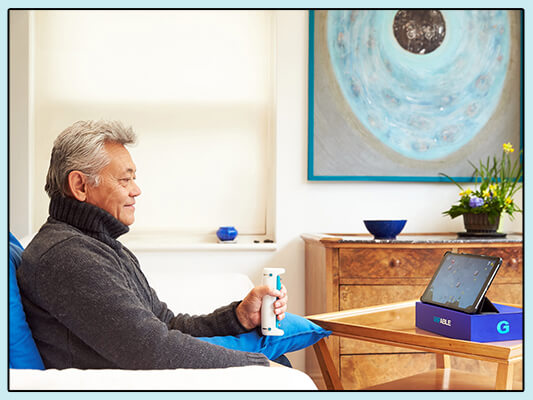
GripAble – Rehab & Assessment IoT App
Smart IoT (Internet of Things) tool set, to assess and train hands and cognition.
GripAble is an affordable handheld physical IoT device that wirelessly connects with a suite of engaging digital activities in an easy-to-use app, to assess and train the patient’s physical and cognitive functionalities (in clinics or at home), while storing all data securely in the cloud, to track progress over time.
I shaped GripAble’s UX & UI Design – in an agile and user-centred approach (continuously testing with patients and therapists) – transforming GripAble’s old demo app (shown top-left), via my wireframe designs (centre), into the released app (on the right, styled by a visual designer). I went the extra mile by delivering meaningful animations on and between each screen (to delight and enlighten users), and many screen and feature ideas and designs for future releases.
My role (single-handedly):
- Ethnographic Research – interviewing and observing many end users (patients and therapists, in hospitals and at home) to understand their abilities, needs and wishes – occasionally taking game and app developers on visits (1 at a time) for their understanding of the end users – all enabled by my NIHR’s Good Clinical Practise (GCP) certificate, hospital entree pass, and good rapport with hospital staff and patients
- In-Depth Benchmark Research – delivering a highly-illustrated reference doc for GripAble and its external agencies, with competitor overviews, best practice features & design solutions, and an abundance of new ideas
- Initial Ideation – creating numerous wireframe concepts, and testing these (as paper screens & interactive tablet apps) with end users
- User Journeys / Flow Charts / Site Maps – showing all screen-sequences (existing & planned) in detailed overviews, to keep all teams up to date
- UI Designs – creating real-size wireframes, to Material Design & Android OS guidelines, optimised for users with visual, cognitive, and physical impairments, and for the particular needs of elderly people
- Rapid Prototyping & Mockups – building interactive & smoothly-animated user tests & presentations on real end devices (tablets) with Adobe XD
- User Research / User Testing / Usability Testing – continuously & iteratively validating & adjusting designs
- Guiding Visual & Game Designers – educating them about the target group’s design considerations, and guiding them in their process
- Icon Design – creating hand icons in Adobe Illustrator and XD Design, to smoothly morph/animate into each other, showing the 8 positions of the 4 hand gestures that users can currently assess and train: grip/release, wrist extension/flexion & radial/ulnar deviation, and pronation/supination
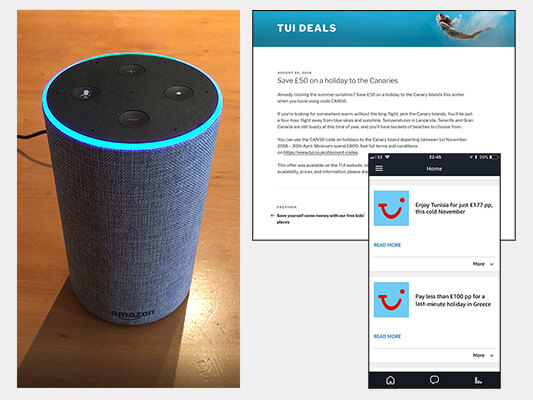
TUI – 3 Alexa Skills (Voice Apps)
Voice apps to help choose, prepare for – and look forward to – your holiday.
For my ‘TUI Voice’ strategy research, I created 3 apps for smart speakers with Amazon’s Voice Assistant (VA) ‘Alexa’, which launched publically, and were trialed by TUI customers during the 30 days before their holiday departure:
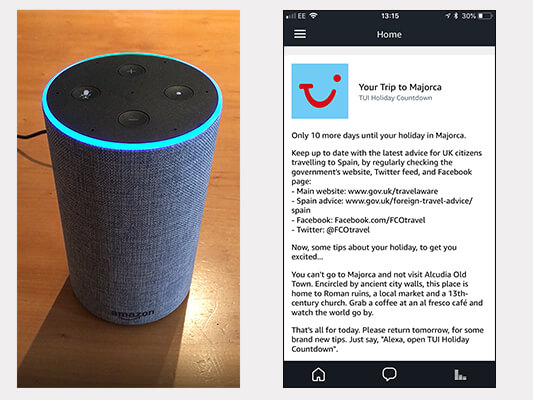
- TUI Holiday Countdown (countdown + practical well-timed preparation tip + inspirational destination tip) – Alexa Skill (Voice App):
It gained almost 3x as many users as trial respondents (although niche: only for a September trip to 1 of 3 destinations); 100% of all respondents would recommend and re-use the skill, having found it relevant and useful; and – after returning home – many felt that it had enhanced their holiday experience, and felt cared-for by TUI - TUI Travel News (inspiration) – Alexa Flash Briefing (Voice Broadcast):
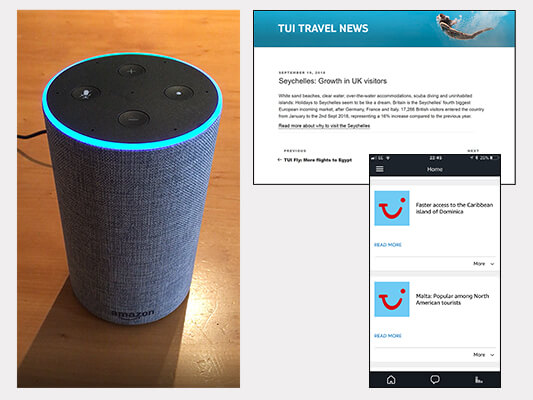
It gained 4x as many users as trial respondents, and 75% of respondents would recommend it, even though its content wasn’t ideal during the trial - TUI Deals (enticing offers) – Alexa Flash Briefing (Voice Broadcast):
It gained 6x as many users as trial respondents, and although all respondents were about to go on holiday (they weren’t looking for deals), 81% would still recommend and use it again
I went many extra miles, constantly adapting the skills to changing demands, and – besides writing, testing, and prioritising the daily spoken texts almost single-handedly – also created content for the daily Alexa cards that were pushed to users’ phones with each Voice output (valuable references for before & during the trip, with useful URls that could sometimes generate revenue) – and linked each Flash Briefing card to its own WordPress webpage (to visit at anytime) with yet another content (with more info & useful follow-up links that could also sometimes generate revenue).
My role (mostly single-handedly):
- Benchmark Research – Why, when, where, and who uses which VA how
- Use Case Research – Workshops, Guerrilla testing, Card sorting, etc.
- Mentoring – Advocate ‘TUI Voice’ and ‘Innovation’ to onboard stakeholders
- Feasibility – Adjust continuously to IT, Information Security & Legal needs
- VUX (Voice User Experience Design) – Dialogue design, Voice tests with Echosim & My Pronunciation Teacher, Prototyping with Voiceflow, etc.
- Content Creation – Optimised for Voice, Card, and Webpage outputs
- Skill Coding & Launch – Manage an external coding agency for this aspect
- User Research (Qualitative) – Collaborate with TUI experts & agency Sparkler to invite TUI customers to the trial, and gather continuous feedback via an online user forum, and by surveys before & after
- Usage Research (Quantitative) – Collate and Analyse data from the Alexa Store (users, sessions, utterances), 2 Flash Briefing Websites (visits), TUI website (visits from the 2 sites), and the user forum & surveys
- Strategy & Roadmap – Analyse outcomes, formulate recommendations, and present them in my ‘TUI Voice’ strategy doc to many stakeholders in several countries, with a clear holistic roadmap for the future
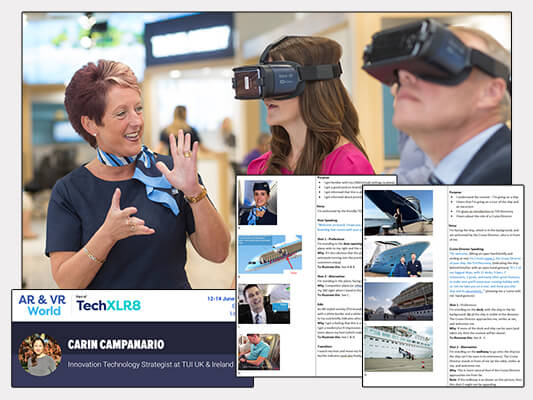
- Promotion – My project (and passion for Voice & Innovation) enthused so many TUI stakeholders (across several source markets) that I was interviewed about it in the TUI magazine, printed for millions of customers, and digitally available here: Tell me what I want
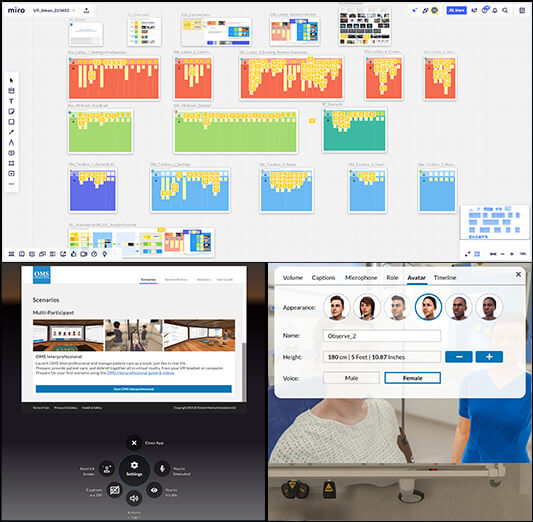
OMS – Medical Simulation Web & VR Experiences
Oxford Medical Simulation (OMS) delivers award-winning Virtual Reality (VR) medical simulation, enabling:
- Healthcare professionals to practise providing world-class patient care without risking lives
- Educators (hospitals & universities across the globe) to save time & money in delivering & tracking quality, flexible, and measurable training that improves patient care
As their Product Designer, I focused on the User Experience (UX), Accessibility (A11Y), and User Interface (UI) design for their award-winning VR app, their new Authoring platform, and their 4 (B2B & B2C) Web apps, which guide a large variety of different users/personas through e.g.:
- Onboarding – via personalised first-contact emails & web pages
- Login – via the web app, a learning platform, or a standalone VR headset
- Scenario Selection – for single or multi-play VR experiences
- Multi-play Set-up – microphone, avatar, etc.
- Settings – before, during, and after VR simulations
- Notifications – about progress, time-outs, solutions to issues, etc.
- Team Pre-brief & Debrief – in a shared VR environment
- Feedback & Analytics – on the desktop screen, and in VR headsets
- Management – of users, user groups, scenarios, frameworks, etc.
- Authoring – of OMS medical simulations, by clinical authors and others
My achievements:
- Usability & Accessibility Research – proposing many product improvements, via Adobe XD designs & demos, Jira, Confluence, etc.
- Product Visions – creating overviews of different product experiences, with their journeys & aspects, anticipating new events, opportunities & features, in Miro, PPT, etc.
- Information Architecture (IA) – clarifying relationships & interactions of product sections & features, in flowcharts & diagrams
- Stakeholder Liaison – collaborating with Unity & web developers, and commercial stakeholders, for desirable, feasible & future-proof designs
- UX Design – ideating; designing user flows, interactions, animated transitions, error messages and modals; writing copy; etc.
- UI Design – designing new layouts, assets, and design styles; choosing fonts & icons; using Adobe XD, Photoshop, After Effects, etc.
TUI – 4 Multi-Person VR Experiences
4 Multi-Person Virtual Reality (VR) experiences and hundreds of 360 stills, to preview, upgrade, and sell holidays and holiday-related products in TUI stores.
TUI store agents steered the VR content (4 virtually-enhanced 360-degrees video-stories about 2 cruise ships and 2 airplanes, and hundreds of 360 stills) to up to 4 people (who go on holiday together), while seeing and guiding what each person was viewing. The content and store software (created by Infinite Pixel for TUI’s VR trial) enhanced the Customer Service (CS) & Customer Experience (CX), and lead to some additional sales.
I went the extra mile and – instead of just describing the agreed scenes in text – I produced well-illustrated clear storyboards for the film crew, with many extra details, including solutions for filming incidents, and alternatives to grab the viewer’s attention or enhance the immersion.
My role:
- Ideation – contributing ideas for the 4 VR experiences
- Storyboards – capturing 4 story-lines in well-illustrated clear docs that detail each scene’s purpose, story, spoken & written text, main angles, virtual overlays, special effects, transitions, and alternatives for filming incidents, or to enhance the viewer’s attention or immersion
- Training – advocating VR to get store agents’ buy-in during a one-day hands-on training day to enlighten & delight them
- Promotion – talking at several VR events in the UK and Germany
TUI – Sensory VR Experience
Sensory Reality (SR) experience (Virtual Reality experience, enhanced with sensory overlays), to preview (and pre-feel!) a TUI holiday.
Smells, wind, heat, and vibrations were synchronised with (the timeline of) a 360-degree video that was viewed in a Sensiks pod, to enhance the immersion, emotional impact, and memory effect. Spontaneous exclamations of viewers afterwards included: “It was fantastic!”, “I want to book a holiday now.”, “It definitely gave me more information about TUI.”, “I want to go to Jamaica now!”.
My role (single-handedly):
- Stakeholder Buy-In – achieving support for the SR trial from many stakeholders, and even enthusing many to trial it themselves
- UX Design/Prototyping – guiding a videographer in the choice, order, and angle of 360-degree videos for the video compilation that shows a day at a TUI resort (with constant testing in a VR headset), during a day in his studio; and advising Sensiks on the smells, wind and temperatures for each scene
- User Testing – inviting, observing and interviewing people during the 2-day SR trial at Unbound (an innovation event with over 5000 attendees)
- Promotion – talking about SR at several VR events in the UK and Germany
TUI – WebVR Experience
WebVR (Virtual Reality) experience that runs in browsers (on computer/mobile screens or in VR headsets, without any app) to discover and preview holidays.
My team of 5 people (Team ‘Teleporters’) created a WebVR prototype, using A-Frame, during TUI Group’s 2-day Content Hackathon, to discover and preview different TUI holidays. We won the silver medal, along with Brightcove’s Most Creative Use of Video prize. I had invited Peter O’Shaughnessy from Samsung to join my VR team, who wrote this article about the event: Prototyping a VR web app with the world’s leading tourism company
My role:
- Ideation – contributing ideas for the experience
- UX Design – advising the team on e.g. menu placement and features
- UI Design – sharing 360-designing templates/tools with the team
- Prototyping – coding some sound-functions
TUI – Children’s AR Experiences
Suite of Augmented Reality (AR) experiences that feature TUI mascottes, to engage children pre-holiday (anticipation), at the airport (distraction), at the resort (immersion), and after the holiday (recollection and brand loyalty).
The holistic approach of this suite of AR experiences enhances the holiday experience (and brand loyalty) of children as well as their parents, and reflects TUI’s unique ability to serve customers not only pre-holiday (with their own stores, sites and apps), but also during transport (with their own airlines), during holidays (at their own resorts) and afterwards (providing excellent after care).
My role (single-handedly):
- Technology Advice – providing the project leader with many AR examples, AR best practise information, and other AR advice
- Resource Advice – recommending AR agencies to the project leader
- Workshop Facilitation – organising, leading, and documenting an ideation session with TUI stakeholders and an external agency
- Ideation/UX Design – proposing many ideas and user journeys
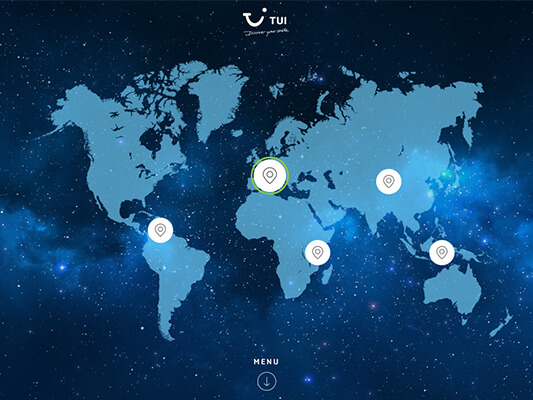
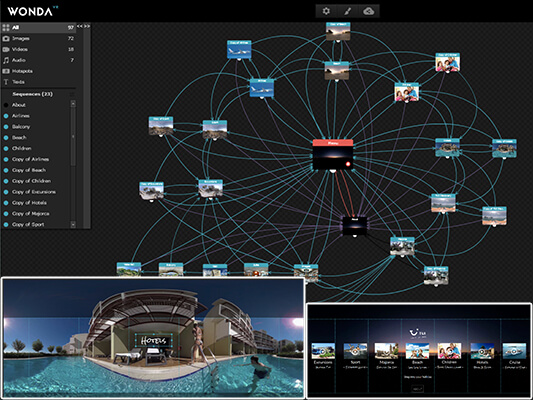
TUI – Innovative VR Experience
VR (Virtual Reality) experience that runs in browsers (on computer/mobile screens) or in VR headsets, to show TUI stakeholders innovative VR features.
Viewers can choose a TUI-related category (like Beach, Hotel, Cruise, etc.) to view 360-degree videos and stills with virtual overlays that are time-triggered (e.g. name labels that appear temporarily) or gaze-triggered (e.g. gaze on a Twitter icon to see simulated live feeds about the content).
My role (single-handedly):
- Ideation – proposing to create the experience and inventing the features
- UX Design – designing user flows, interactions, and animated transitions
- UI Design – selecting 360 content & fonts, creating assets and layouts
- Prototyping – creating the experience in Wonda VR
- VR Advocacy – supporting the experience at an internal VR event
- Liasing with Suppliers – proposing so many innovative solutions to Wonda’s CEO, that TUI got invited (with me as the contact person) to a European Consortium around Wonda VR
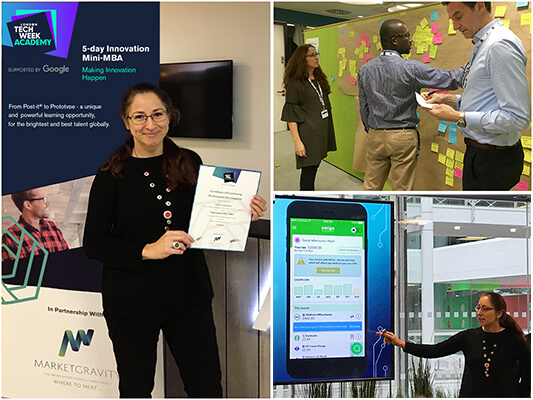
Innovation Mini MBA – CDP Certificate
I obtained a Continuing Professional Development (CPD) Certificate after completing this 5-day Google Sprint Course from the Innovation Academy, for which I was teamed up with 4 strangers, to attend talks in the mornings (and on the first day), and do teamwork in the afternoons.
Achievements (in just 4 afternoons):
- Ideation – Generate and prioritise use case & feature ideas for a new Software as a Service (SaaS) financial app
- Testing – Guerrilla test all ideas with members of the public, and adjust the ideas to newly gained insights
- UX Design – Sketch the interaction flows, user journeys, and screen layouts
- UI Design – Guide a Visual Designer for rapid prototyping a high-fidelity demo based on the UX Designs
- Presentation – Present the final product and the demo in front of all attendees and a judging panel
This shows how fast you can innovate – doing is believing!
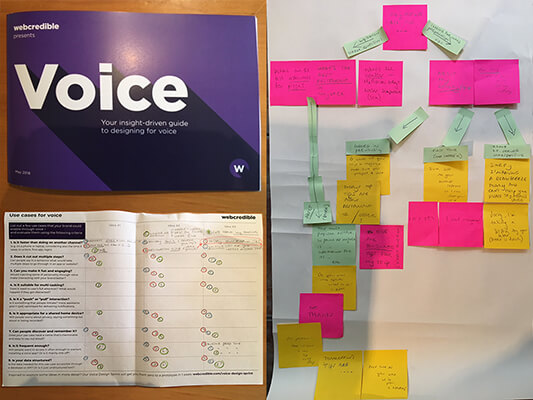
WebCredible – VUX Design Workshop
To celebrate the launch of their ‘insight-driven guide to designing for Voice’ (see image), Webcredible invited a small selection of innovation leaders to talks from companies who had already designed Voice experiences, and to hands-on Voice User Experience (VUX) Design workshops in small groups.
I was one of the fortunate to be invited.
VUX Design Workshop:
- Test use cases on Voice suitability with 9 criteria. Why voice?
- Map Voice dialogues in Post-its with different colours for the user (e.g. pink), Voice Assistant or VA (e.g. yellow) and information about all possible contexts/incidents/etc. (e.g. green). The image shows a very early-stage dialogue draft that could cover the entire wall when finished.
- Role-play the dialogues with 2 people to optimise them. Is it a natural flow? What can happen and should be added?
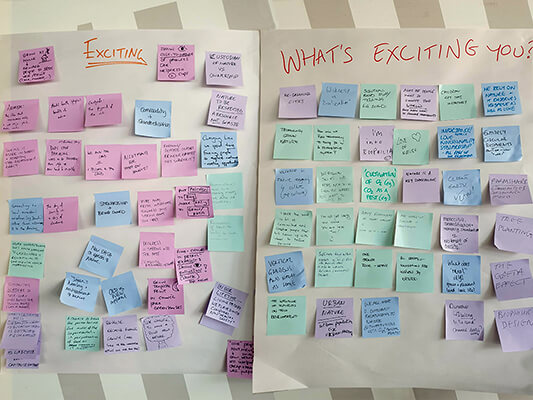
What’s The Story – Ideation Event
I was one of the fortunate 50 attendees, invited to this 1-day event (organised by Good for Nothing, Glimpse, and Friday Future Love), in which we collaboratively developed (and at the end presented) many new projects that can spark and spread convincing and credible stories (around the UK and then the globe) that can change the public’s beliefs, attitudes, and finally behaviours, so that they would welcome, embrace, and follow new strategies and policies that can shift our focus from money to nature, health, and well-being, solve many social and environmental issues, and make our economy and society more sustainable, enjoyable and fair.
New strategies and policies already exist, but can’t be implemented yet, because they currently conflict with the public’s imposed or learned beliefs around status, money, and nature. Stories can change those man-made beliefs.
The outputs of this beliefs-changing story-telling ideation process will be brought together as part of a final strategy document which seeks to secure funding and partners to activate in 2020 and beyond.
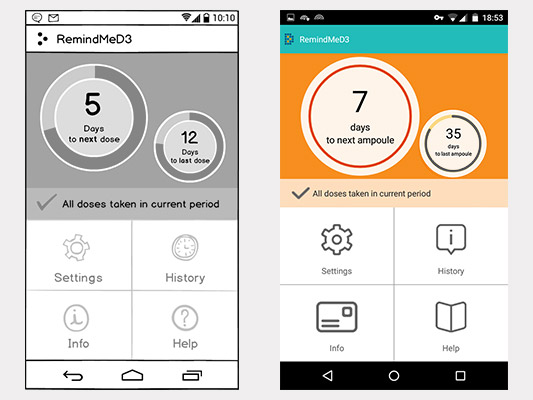
InVita D3 – Pharmaceutical App (Mobile)
Mobile app to assist with medicine taking, conceived for pharmaceutical client Consilient Health, via an agency.
This highly customisable app lets users (or their physicians) set up periods for taking InVita D3; reminds them when to take it; keeps track of planned, taken & skipped dosages; and offers valuable info & links for reassurance.
I went the extra mile, and – besides delivering a UX Design to the client’s brief – delivered an extra (free of charge) UX Design with features that went beyond the brief, but seemed necessary after my brief market research (also done on my own initiative). This enhanced design was applied in the real app almost “as-is” (compare here: my UI Design & a screenshot of the final app).
My role (single-handedly – in only 4 days):
- UX Designs – one to brief, and one enhanced
- Flowcharts – detailing screen relationships
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all individual screen interfaces, created in real-size wireframes, according to the InVita D3 style-guide & Android OS guidelines
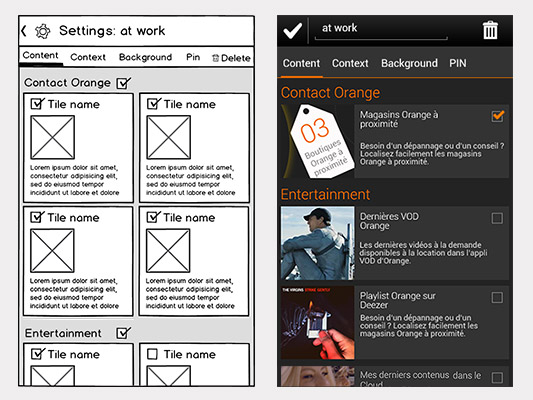
Orange – Context-Based App (Mobile & Tablet)
Context-based mobile & tablet apps that provide a seamless & highly personal user experience, conceived for Orange.
This image shows one of my early sketches, and a screenshot of my later Protoshare demo (after UX Design iterations & the graphic designer’s magic touch). This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into context-based & other services) – delivering illustrated, clear reports with best practice recommendations for features & design solutions
- Initial Ideation – including grid-size tests & various wireframe concepts, created to given specifications
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
- Rapid Prototyping & Mockups – for interactive & animated user tests & presentations on real end devices (mobiles & tablets), created in e.g. Adobe Animate & Protoshare (adding custom HTML, CSS & JS to Protoshare, to integrate swipe gestures and drag & drop features)
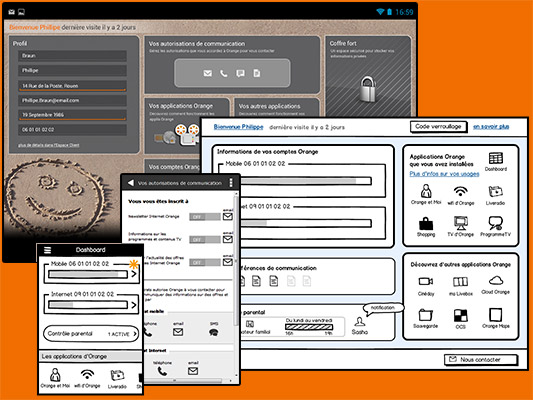
Orange – PIM / Personal Information Management App (Mobile & Tablet)
Mobile & tablet apps to securely store, and easily manage & retrieve all kinds of personal data, conceived for Orange.
I did in-depth benchmark research, and produced many interactive demos with an extensive range of prototyping tools, for the UX Designer who designed the actual experience. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research – delivering illustrated, clear reports with recommendations for the kinds of data to target, for app feature & design solutions, and for prototyping tools to use within Orange
- Axure, Protoshare, Balsamiq, Html, CHM, PDF & PPT demos – interactive mockups to test & present UX Designs rapidly & iteratively; in sketchy, formal & Orange-branded styles; on real devices (as apps), in browsers (as sites), and as standalone desktop applications
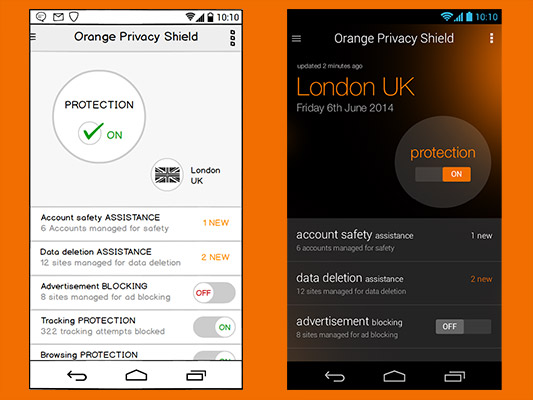
Orange – Privacy App (Mobile)
Mobile app to protect the user’s privacy, identity, personal data & devices, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into data protection & other services) – delivering an illustrated, clear report with recommendations for possible partnerships, and features & design solutions
- High-Level UX Design – illustrating the current issues & proposed solutions
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
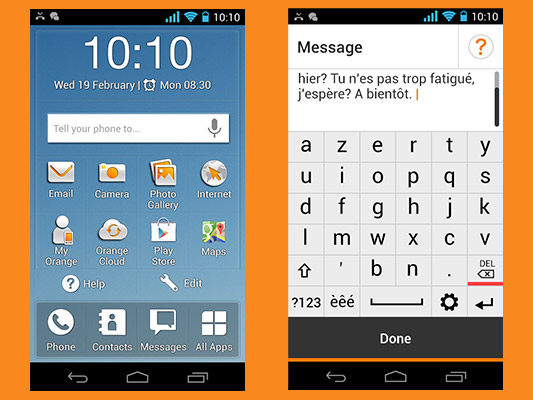
Orange – Easy-Use App (Mobile)
Mobile app to assist senior & other users with all modern device usage, conceived for Orange.
This app features enhanced contrasts, larger buttons, decluttered screens, and (other) optimized functionalities, to cater for reduced eye sight, dexterity & cognition, and for an overall easier phone usage. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- UX Design – recommending feature & design improvements to the lead UX Designer, e.g. proposing to add the microphone as an easy input method
- User Journeys – showing short screen-sequences in clearly labelled images
- UI Designs – real-size glossy screens (e.g. for special keyboards), in the project’s specific visual style
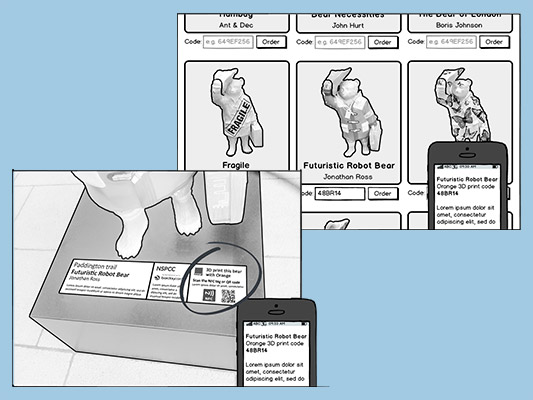
Orange – 3D Printing Apps (Mobile, Tablet, Desktop & Web)
A vast range of innovative new 3D printing experiences, conceived for Orange.
My extensive research for this project resulted e.g. in a 460-page report that brought the entire team up to date with all state-of-the-art 3D printing related matters, and was a pleasure to read because of its clear index & categorisation, concise summaries, large images & videos, links to all sources, and some personal reviews from my hands-on experiences (trying out technologies).
I then created 11 different user journeys around 4 given themes (involving mobile, tablet & web apps), for indoor, in-store & outdoor (location-based) experiences, guided by the senior UX Designer. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (about 3D scanning, 3D modelling, 3D printing, 3D print art, eco-friendly filament, filament recycling, and figurine-lead merchandising) – delivering illustrated, clear reports with recommendations for partnerships, features & design solutions
- UX & UI Designs – illustrating what, how, when & where users could experience & do things
- User Journeys – showing all wireframe event & screen sequences
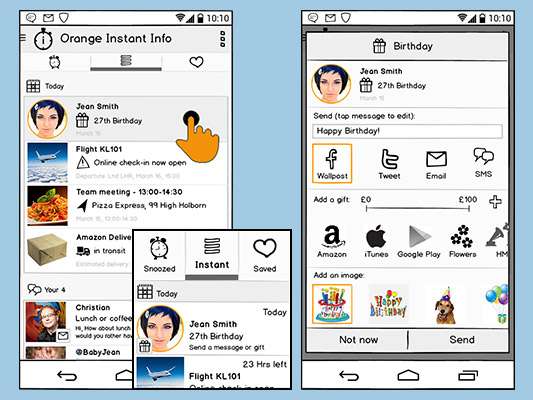
Orange – Infobesity App (Mobile & Smart-Watch)
Mobile & smart watch app, to deal with infobesity (information overload), conceived for Orange.
This highly-personal & highly-integrated app smartly aggregates (& pro-actively assists with) all kinds of (selected) information from social media, news feeds, connected devices, calendars, etc. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (into aggregating, social & other services), and In-House Survey – delivering illustrated, clear reports with best practice recommendations for features & design solutions
- User Journeys – showing all screen-sequences in scroll-through PDF files
- UI Designs – all real-size wireframes, to Orange & Android OS guidelines
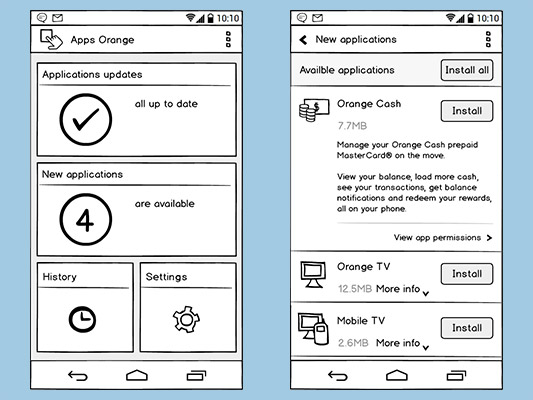
Orange – Service Discovery App (Mobile)
Mobile app to update, discover & install Orange apps, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- UI Design – creating several real-size wireframe screens, to Orange & Android OS specifications
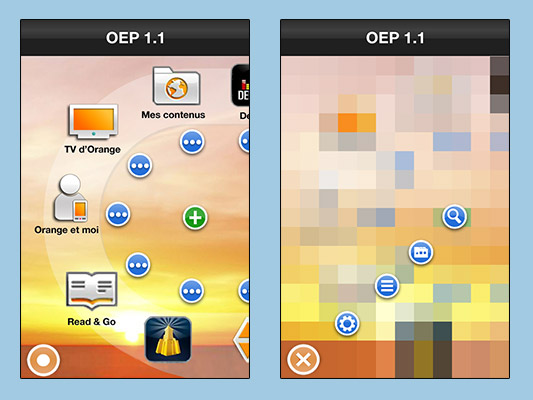
Orange – Launcher App (Mobile)
Mobile app to quickly access various Orange services, conceived for Orange.
I created a series of smoothly animated interactive mockups, to quickly try out the UX Designer’s new ideas for this project. These Android AIR apps were created in Adobe Animate (formerly Flash), and installed on phones for realistic product presentations & tests.
This image shows 2 screenshots from a demo in which e.g. menu-items fly out radially from a main button, while rotating around their own axis to a stop, with the background gradually pixelating to a stop. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Rapid Prototyping – animated interactive Adobe AIR apps on real devices
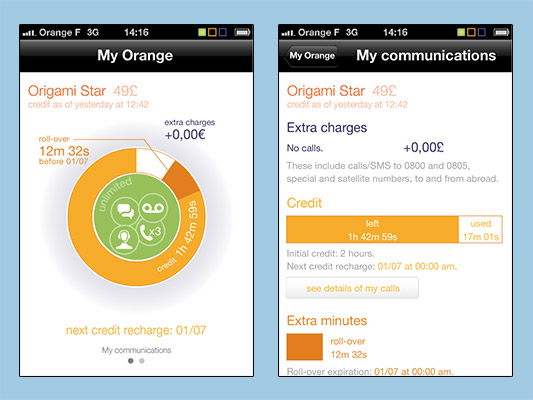
Orange – Account Management App (Mobile)
Mobile app to quickly & easily manage your Orange account on the go, conceived for Orange.
I created an interactive mockup for this project, in which the first screen’s circle smoothly morphs into the horizontal credit-bar on the second screen, which you can then scroll with a nice elastic bounce. This AIR app was created in Adobe Animate (formerly Flash), installed on phones for realistic product presentations, and also demoed on desktop computers in full working mode, to try out new ideas. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Rapid Prototyping – smoothly animated interactive Adobe AIR app, to test & present on real devices
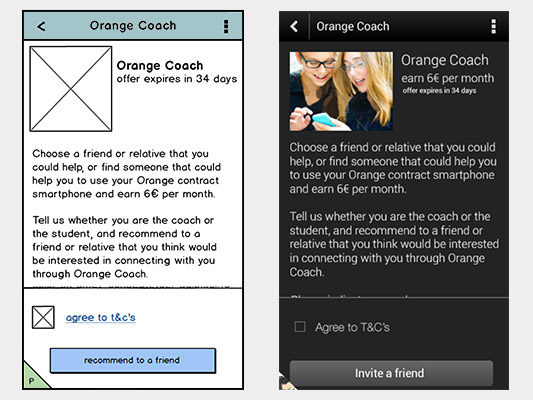
Orange – Recommendation App (Mobile)
Mobile app for Orange customers and their friends, to earn rewards by recommending or explaining Orange services to each other, conceived for Orange.
This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- Protoshare Demo – illustrating specific features during 2 use cases, by showing screens of 2 different personas, with the option to switch between my Balsamiq wireframe style & an Orange branded demo-style
- Demo Scenario – clear outline with sitemap/flowchart, and step-by-step storyboard with pointers for highlighting specific features & events
- Recommendations – proposing small feature & design improvements
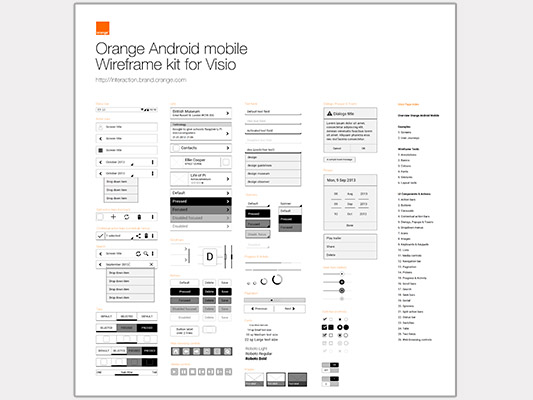
Orange – Wireframe Toolkit
Toolkit for the quick & consistent creation of real-size wireframe screens for Android mobile apps, as part of the Orange style-guide, to speed-up & harmonize UX Design & Development processes throughout the entire multinational corporation, produced for Orange.
I created this fully-working Visio toolkit as a proof of concept, which contains many stencils (to drag & drop components onto a page) and template pages (to copy & paste components & entire app screens), with built-in features to quickly show or hide, according to a state, mode or usage situation. This work is still under NDA (Non-Disclosure Agreement), with permission to show non-disclosing extracts.
My role:
- In-Depth Benchmark Research (about wireframing & prototyping tools) – delivering illustrated, clear reports with best practice recommendations for e.g. toolkit naming conventions, features & design solutions
- Wireframing Toolkit for Visio – with stencils (to drag & drop from), template-pages (to copy & paste from), and built-in state-related features (to hide & show), all in real-size and to Orange & OS guidelines
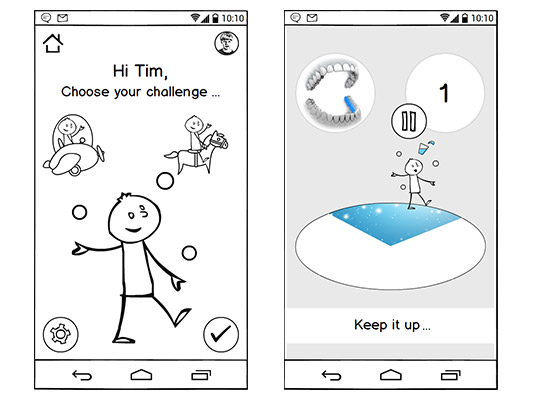
Oral-B – Connected Toothbrush Apps (Mobile, IoT)
Two mobile apps for children, to encourage their correct and fun handling of the Oral-B connected toothbrush (through gamification), conceived for the Oral-B ‘Hack The Brush’ event.
The 2 games offer personalised challenges to each child, which react in real-time to the child’s brushing techniques, and get increasingly exciting the longer the child brushes. Points and rewards are gained for brushing well, and scores can be compared with other (selected) players. This gamification, and other innovative features (like 3D printing personalised game characters) establish the children’s affinity with good oral health and the brand Oral-B. Shown here: screens from one of the two games.
My role (all single-handedly):
- Benchmark Research (into health apps & games for children) – discovering the most popular features & design solutions
- Ideation – 2 games and their innovative & useful parent sections
- UI Design & User Journeys – clear wireframe key screens & sequences
- Product presentation – at the Oral-B ‘Hack The Brush’ event