Overview
My clients are generally so impressed by my work & attitude, that they keep giving me new & increased responsibilities. This is why I evolved from a proactive developer into a hands-on project manager, and finally evolved into a User Experience (UX) Designer – creating websites in all these roles – and why my short tasks can lead to years of collaboration with renowned brands (which happened with e.g. the BBC, Sony and Orange).
Expertise:
- User Experience (now): Product Vision/Strategy; Accessibility & Usability; UX & UI Design, Demo & Specifications; Design Style; Research & User Testing; etc.
- Management (previously): Project management, responsible for the brief, quote, timeline, flowchart, content plan, presentation, and all client communication
- Development (previously): Programming of XML-driven websites and self-sizing components; with external stylesheets, fonts, text, videos, sounds & images; and links to databases, web services, and media servers (for audio streaming)
Examples

* Images show work in progress (not final designs).* Detailed work & process can be shown privately.
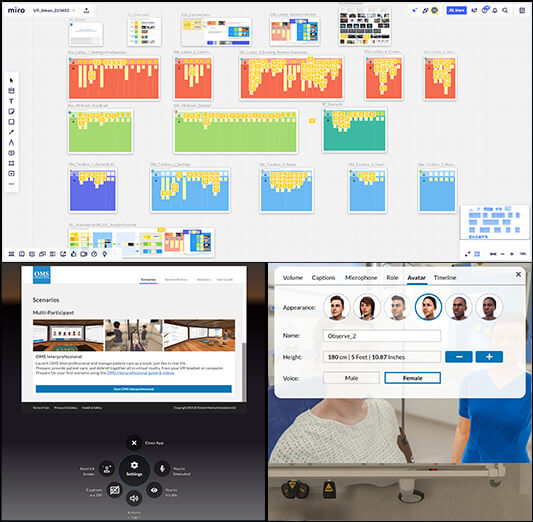
Authoring platform & 4 (B2B & B2C) Web Apps for OMS
Oxford Medical Simulation (OMS) delivers award-winning medical simulation in VR (Virtual Reality), enabling:
- Healthcare professionals to practise providing world-class patient care without risking lives
- Educators (hospitals & universities across the globe) to save time & money in delivering & tracking quality, flexible, and measurable training that improves patient care
As their Product Designer, I focused on the UX (User Experience), A11Y (Accessibility), and UI (User Interface) design for their award-winning VR app, their new Authoring platform (to create VR simulations), and the 4 Web apps that enable users to e.g. select, access, track, annotate and manage patient care training in VR.
Aspects I worked on, for the 5 different user types/personas (students, faculty, institutional administrators, OMS administrators, and clinical authors), include:
- Onboarding – via personalised first-contact emails & web pages
- Login – via the web app or a learning platform
- Scenario Selection – for single or multi-play VR experiences
- Notifications – about progress, time-outs, solutions to issues, etc.
- Feedback & Analytics – for tracking the progress of specific users & groups
- Management – of users, user groups, scenarios, frameworks, etc.
- Authoring – of OMS medical simulations in a code-free & intuitive way
My achievements:
- Usability & Accessibility Research – proposing many product improvements, via Adobe XD designs & demos, Jira, Confluence, etc.
- Product Visions – creating overviews of different product experiences, with their journeys & aspects, anticipating new events, opportunities & features, in Miro, PPT, etc.
- Stakeholder Liaison – collaborating with web developers & commercial stakeholders, for desirable, feasible & future-proof designs
- UX Design – ideating; designing user flows, interactions, animated transitions, error messages and modals; writing copy; etc.
- UI Design – designing new layouts, assets, and design styles; choosing fonts & icons; using Adobe XD, Photoshop, After Effects, etc.
Detailed work and process can be shown in private, to highlight my influence across the entire OMS platform (VR & Web apps). Press the button below to view a video about OMS before my input.
View YouTube Video About OMSHarperCollins site
Website Collins in a click, featuring a brand new interactive language learning experience, produced for HarperCollins at Galileo.
This audio-rich site teaches 6 languages (French, German, Greek, Italian, Portuguese and Spanish) in 12 modules, and lets you e.g. record yourself to compare your pronunciation with a native speaker. Your results are saved, to check your progress and redo any of the fun, game-like exercises.
My role:
- Programming of game-like, animated, audio-rich & self-sizing embedded exercises, lessons and tables; and embedded audio-players
- Linking the embedded elements to databases, web services, media servers (for audio streaming – record, modify and play), and external xml files, stylesheets, fonts, sound files & images
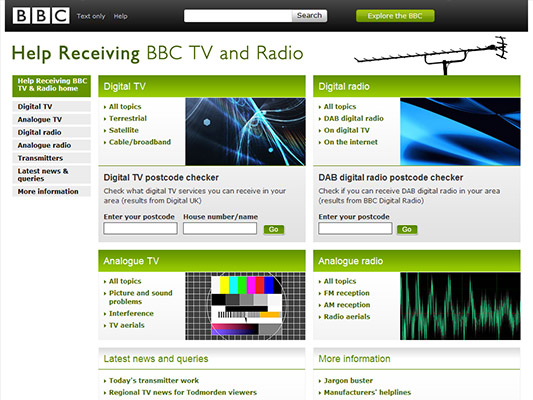
BBC sites
4 websites were refreshed, to comply with new BBC design rules and guidelines for e.g. accessibility, XHTML, CSS and JS, by improving their layout, and re-designing & coding their (template) pages, at Tui interactive media:
- About the BBC
- Press Office
- Reception Advice
- Guidelines
The pages included e.g. media players, interactive maps and text, long tables, images and (some newly designed) icons.
My role:
- Project management (brief, quote, timeline, all client communication)
- Usability, design and brand consistency consultation
- Testing, e.g. for accessibility, in Vizcheck and Juicystudio
- Hands‐on supports, e.g. content transfer, and taking homepage pictures
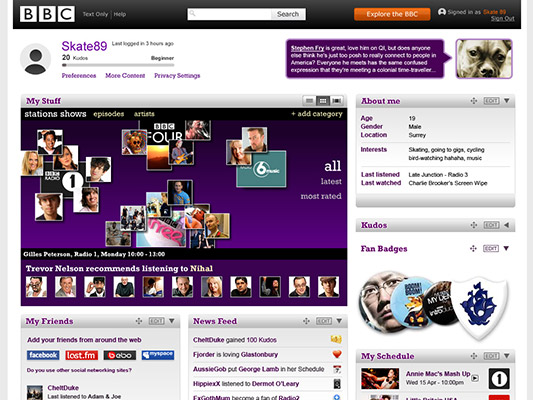
More BBC sites
2 websites received new design proposals for interactive & smoothly animated embedded components, produced at Tui interactive media:
- MyStuff
- Digital Democracy
My stuff’s component enables website visitors to filter (on personalizable categories), preview (with tooltip information), select and view stuff (media, related to BBC radio and TV broadcasts). The other component lets you preview, select & view live and recorded parliament videos from a video wall.
My role:
- Programming 2 fully interactive & smoothly animated embedded mockups of the 2 newly designed components
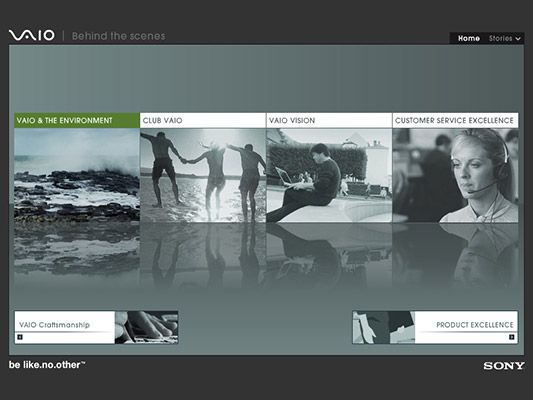
SONY sites
3 video-rich, smoothly animated websites in 8 languages, to promote SONY VAIO be.like.no.other laptops, produced for SONY at Tui interactive media:
- Craftsmanship – Celebrities using their VAIO laptops
- Behind The Scenes – VAIO services and visions
- Product Excellence – Technical VAIO product information
Highlights:
- Localized external images, videos, text & links, driven by external XML
- Automated generation & placement of buttons, for each localized content
- Bespoke text formats with embedded fonts
- Semi-transparent animated masks on images and dynamic text
- Video players, and image galleries with pan and download
My role (single-handedly):
- Programming of the 3 sites and their XML files
- Consultancy in design and localization consistency (in several languages)
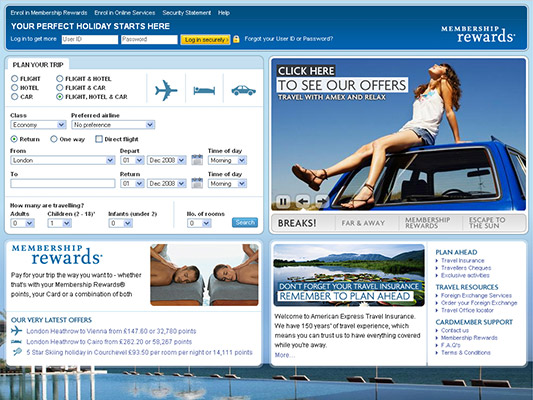
American Express sites
2 websites received modernized, animated, interactive, and easy-to-edit travel deal showcases, produced for American Express at Tui interactive media:
- Amex Membership Travel Services International (MTSI)
- David Jones
The new ability to quickly and easily change the content, design, layout and interaction of the showcases through an external XML file themselves (instead of through a costly and slow centralized CMS procedure) saved American Express Travel much time and money.
My role (single-handedly):
- Programming of the showcase, and design of its XML file structure
Orange site
Icons for the new Orange website (when the www.francetelecom.com and www.orange.com sites merged into this new site), designed following the Orange icon guidelines, at Tui interactive media.
My role:
- Project management (brief, quote, timeline, client communication)
- Usability, design and brand consistency consultation
Therapy Films site
Video-rich website to showcase directors and services of Therapy Films, a producer of short films and promos, produced at Tui interactive media.
The site’s CMS delivers XML, which the site uses to load external text, images, sounds and videos, to which its elements automatically adjust (e.g. by automatic button generation and placement, and bespoke text formats with embedded fonts).
My role:
- Programming of the XML-driven site and its bespoke video-players
Actis site
Website for Actis, a leading private equity investor in emerging markets since 60 years, with over 100 investment professionals in 11 offices throughout the world, produced at Tui interactive media.
The website was refreshed, without changing the existing content and back-end functionalities, by re-designing, coding & filling new template pages.
My role:
- Project management, responsible for the brief, quote, timeline in Project, flowcharts in Visio, content plans in Excel, presentations on the extranet and in person, and all client communication
- Usability, consistency & aesthetics consultancy
Manchester235 site
Website for Manchester235 (a stylish casino, dining and Live music venue, which is associated with London Clubs International or LCI), produced at Tui interactive media.
My role:
- OOP Programming of site parts, and adjusting of its CMS generated XML
3i sites
2 websites for 3i, one of the world’s leading international investors focused on private equity, infrastructure and debt management, produced at Tui interactive media:
- 3i corporate website
- 3i iSight microsite
My role:
- 3i site: Design, coding & animation of several embedded pieces, like the homepage’s self-sizing quotation and Investment Approach piece, and the biography page’s labelled portrait carousel
- 3i iSight: Web design to 3i guidelines, Html & CSS coding, image treatment
Skills For Health site
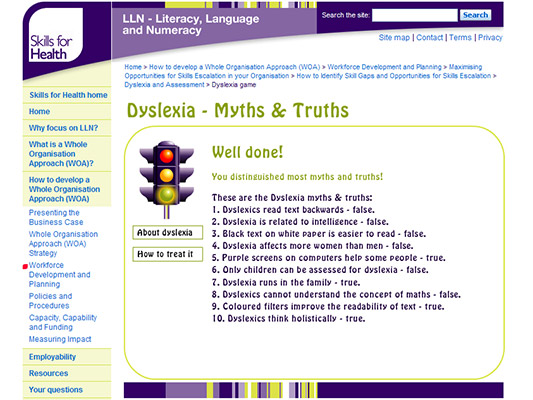
Online game to teach about dyslexia, produced for Skills for Health (the Sector Skills Council for the whole UK health sector, licensed by Government), at Tui interactive media.
The game lets players indicate “myth” or “truth” for 10 dyslexia statements, and loads external text, sounds and links indicated by XML, so it can be adjusted to change the theme and length entirely.
The initial game design invited the player to drag & drop each statement (on a rectangular shape) into 1 out of 2 rectangular areas (true/false), and had a corporate look and feel. My input resulted in a more playful and flexible game.
My role (single-handedly):
- Ideation of functionalities, design, layout, sounds and text
- Programming of the embedded, XML-driven game
Seeda site
Website to promote development projects of Seeda (The South East England Development Agency), produced at Tui interactive media.
The HTML website features 3D & 2D animations, to promote development projects in Chatham, North Kent, which establish the sustainable economic development and regeneration of Chatham Maritime.
My role:
- Programming of animated, illustrated & interactive site parts
Datamonitor site
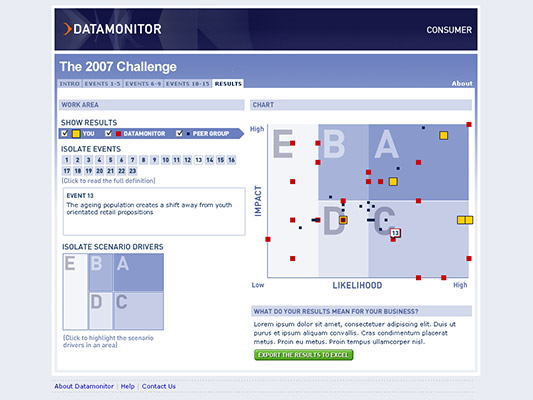
Online charting tool, produced for Datamonitor, a world-leading provider of premium global business information, at Tui interactive media.
The tool reads questionnaire results from an XML file (generated by the questionnaire), displays them in a scatter diagram, and enables the user to e.g.:
- View their own, Datamonitors’ or peer groups’ predictions (alone, or overlaid to compare)
- Highlight a point/question, read its definition, and cross-reference it against other results
My role:
- Usability and design consultancy, resulting in an improved layout
- Programming and animation for mockups of diagram functionalities, to test the usability of different methods
Campanario site (responsive)
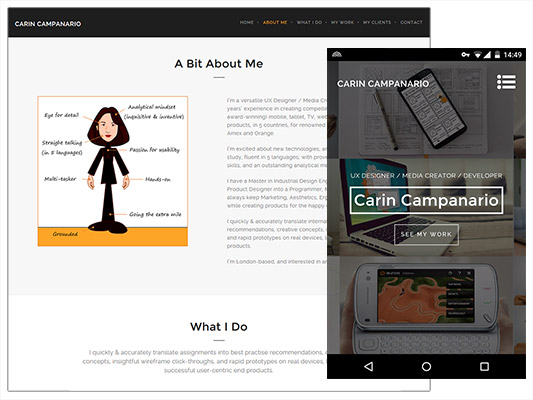
Responsive website (optimised for mobile, tablet & desktop), to present my own products, projects, skills and interests, created in 2016.
The website features large parallax heros and subtle animations, and uses e.g. a (highly adjusted) WordPress theme, HTML5, CSS3 and JavaScript.
My role:
- Installation of WordPress, its MySQL Database, theme & plugins
- Re-design of the WordPress templates, using HTML5 & CSS3
- Image creation, treatment & optimisation, and copy writing
Campanario site (highly animated)
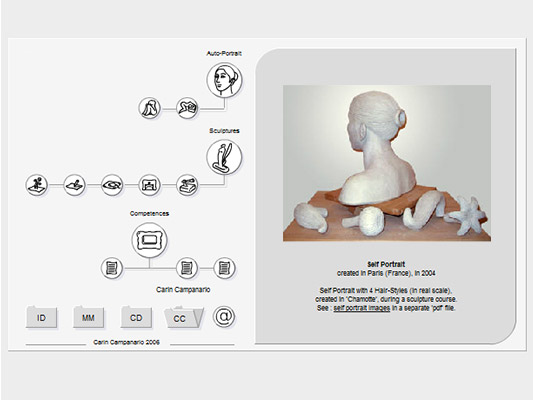
Website to present my own products, projects, skills and interests, created in 2001 and updated until 2006.
Playful and highly animated Flash site, with innovative but clear navigation, and concise info. The site loads all text from an external XML file (localized in English and French), and loads external images as described in that XML file (e.g. by pressing the next and previous arrows on an image).
My role (single-handedly):
- Ideation, design, image creation & treatment, animation (with morphing)
- Programming of the site and its XML file (in English and French)
Saville Parris Wakefield site
Website for the agency of Peter Saville, the art director & graphic designer, famous for his record sleeve designs, produced at Tui interactive media.
The new HTML site gave the agency full control through a bespoke CMS, which was a huge improvement to their previous Director Shockwave site.
My role:
- Ideation of site functionalities, layout and design
- Sitemaps of existing and new site levels and interactions
- Programming of mockups to test new navigation features and animations
- FTP uploading of new HTML pages
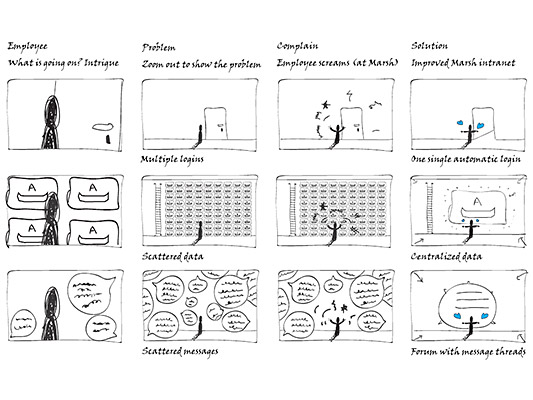
Marsh intranet promos
Promos to embed on the intranet site of Marsh, a global leader in insurance broking and risk management, designed at Tui interactive media.
Storyboards were created for several short animations (each promoting a specific aspect of the improved Marsh intranet), to create awareness, acceptance and enthusiasm among Marsh’s employees about their upgraded intranet (InsideMarsh) features.
My role:
- Research into appropriate animation styles
- Ideation support for storyboarding and design